Ramnode
Drowning in the Digital Ocean
Not all services are created equal - you get what you pay for.
I got tired of paying Digital Ocean for a crappy service so I decided to hunt around for a no-frills service that give me a basic instance worthy of hosting a simple blog. Enter ramnode.
Ramnode
Ramnode is a basic service that quickly affords the addition of new VPS (virtual private servers) at a whopping $3/month per server. At such a cheap price, I’m giddy to add as many as I can think of!!!
The VNC console to access the instance is HTML5-based and a bit quirky, but once you generate a server instance, you can quickly configure it for access via ssh. More on that later. Below, let’s look at all the required steps to generate and host a blog.
Recipe for a quick hugo/hosted blog using ramnode
So, how do you start from scratch and gen up a blog using a ramnode server instance? Here’s are checklist of things we’ll need to install and configure to get there:
- install hugo, select a theme
- register a domain and update DNS after creating VPS instance
- gen up a ramnode ubuntu instance
- configure ssh-keys and public key access
- configure certbot/let’s encrypt ssl keys
- deploy our hugo content to our site
Installing hugo
hugo is a great platform for building static websites. It features a rich collection of *themes that afford specific types of sites for all sorts of use-cases.
Installing hugo on OSX is as simple as $ brew install hugo from the terminal. Once installed we can use the hugo command to generate our new blog.
$hugo new site myBlog
Congratulations! Your new Hugo site is created in /Users/robert/hugo/myBlog.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/, or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
And just like that, we have a new site. We can follow the instructions above to add a theme, add content, and then run the server to see our site! And of course, that only scratches the surface - take a look at the quickstart guide to learn more about hugo.
Creating an instance on Ramnode
Next up, we need to create a server instance where we can serve our hugo content. Go to the ramnode site and select the VPS to get started. Select the KVM option to see a list of standard Virtual Server options.
For our blog, we only need a the tiny $3/month plan - so select a region to create an instance. I selected NYC. Here’s the confusing part. You need to purchase the instance in order to establish an account for the first time. It’s a bit awkward.
Once you create your account and your instance, you’ll nee to login to the VPS Control Panel access and create your server instance.
Select an OS
In order to stand up our VPS, we first need to add an OS to our CD-ROM drive to boot up and install an operating system. At the bottom of the VPS CP screen, you’ll see a tabbed-view. Select the CD-ROM and mount an OS that you wish to install on your VPS. I select an ubuntu server image. After you mount the CD, reboot the instance and then select the VNC tab above, and launch the VNC Client - either HTML5 or java - whichever works for you. (Keep in mind that you may need to enable pop-ups if you have them blocked in your browser).
Now that you’ve launched the VNC console, we need to boot the box and follow the basic instructions to install Ubuntu. This is standard and straight-forward. After all is done, reboot the box and log into your ubuntu server.
Generate ssh keys
So, with our server up and running, we can login to our server using the name and password we specified in the installation process. That’s great for when we first login, but going forward, we want to use Public Key crypto via ssh to access our instance. To do that we need to generate a public/private ssh keyset.
$ ssh-keygen -t rsa -C "myBlog-ramnode" -b 4096
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/robert/.ssh/id_rsa): myBlog
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in myBlog.
Your public key has been saved in myBlog.pub.
The key fingerprint is:
SHA256:xiJRC7rBCs6X2JOyO+q9ny+0745TEngh8i2XqCHfVUs myBlog-ramnode
The key's randomart image is:
+---[RSA 4096]----+
| . . |
| o o + .E |
|. * * +o . |
|=ooBoB... |
|o*+B=.o S |
| .= o+ + |
| . . + |
| .o +o |
|+o.oo+B= |
+----[SHA256]-----+
A few things to note from our keygen process. First we can omit a password for our private key by bypassing the passphrase prompt - simply hit return to set no password on your private key.
Second, once generated, you’ll have two files - myBlog and myBlog.pub, the private and public keyfiles, respectively. It goes without saying the we need to protect the privacy of the private key. Make it read-only to you using chmod 400 myBlog.
Now that we’ve got our keys, let’s log into our server and install our keys and configure sshd.
sshd configuration for ssh pubkey access
In order to use our newly generated pub/priv keyset to login we need to do two things:
- configure the sshd config file
- install our public key into our
~/.ssh/authorized_keysfile
We need to modify the sshd config file and then restart the sshd server to reflect the changes. It’s easiest to make these changes via the terminal by ssh-ing into our box using our username and password set for the instance.
Edit the ```/etc/ssh/sshd_config`` file using vim or whatever editor works for you!! and make the following edits:
PermitRootLogin without-password
AuthorizedKeysFile .ssh/authorized_keys .ssh/authorized_keys2
PasswordAuthentication no
These changes allow us to access our server instance solely using our public keys as both root and our user accounts.
Don’t forget to restart the sshd server to have the changes take affect.
sudo service ssh restart
add keys to our user and root accounts.
Now that the server is setup to accept logins via public keys, we need to install our public keys into our user and root accounts. To do that, we need to copy the file myBlog.pub and add it to the file ~./.ssh/authorized_keys file. For our *root account, we do the same thing in the /root/.ssh directory.
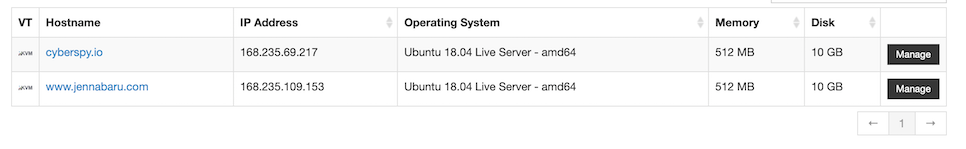
We can now log into our server using the IP address (since we’ve yet to configure DNS for our instance). You can find the IP address for your server instance in the VPC Control Panel. Go to the Virtual Servers tab and you’ll see a list of your hostnames and their IP addresses in the table to the right of the hostname.

We can test our login using our private key:
ssh -i ./myBlog robert@168.235.69.217
Domain name and DNS
In order to access our blog, we need to register a domain name and update the DNS records. Specifically, we need to modify the A Record to point to the IP Address of our server instance. Use your fav service godaddy or gandi. Register your domain, and follow the instructions to edit your domain record. Keep in mind, it may take some time for the change to propagate through the caches. In the mean time, you can use the IP address. Before you move on to the next step, be sure the Domain Name is visible so that the certbot process can validate your domain and issue you certificates.
Certbot - Let’s Encrypt!
Today’s modern websites are all using certificates to provide secure content. In order for our blog to use https, we need to install certificates on our nginx websever. Certbot has support for a variery of operating systems and software webservers. In our case, we’re using the ubuntu 18.x server. Here’s how we’d install and setup the certbot:
$ sudo apt-get update
$ sudo apt-get install software-properties-common
$ sudo add-apt-repository ppa:certbot/certbot
$ sudo apt-get update
$ sudo apt-get install python-certbot-nginx
And then to generate the certs, run the following script and enter the required information:
$ sudo certbot --nginx
And with that, your server will support and redirect to secure http!
Deploying our hugo blog onto our instance
With all of our configuration complete, we’re now set to install our published blog onto our instance. Let’s write a script to automate the process.
#!/bin/sh
BASE=/Users/robert/hugo/blog
HOST="cyberspy.io"
hugo && rsync -avz -e "ssh -i $BASE/priv/ramnode/cyberspy-ramnode" "public/" root@$HOST:"/var/www/html"
Our script is pretty basic. We basically run hugo to generate our blog, and then use rsync to securely (via ssh) copy our public blog files into our instances nginx html directory.
And that’s it!
